Inhoudsopgave
Een handleiding kan een krachtig middel zijn om het volle potentieel uit een product te halen en dat is gunstig voor zowel gebruikers als verkopers. Waarom is het dan dat handleidingen hun gebruikers vaker verwarren dan dat ze hen helpen?
Laten we even kijken naar de moeilijkheden die technische schrijvers het vaakst tegenkomen en naar de beste manieren om daarmee om te gaan.
De Stijl: Boek vs. Boekje
De stijl van de handleiding kan al bepalend zijn of gebruikers deze zullen oppakken en lezen, of dat ze toch maar eerst zelf een poging wagen en dan klantenservice bellen als het niet lukt.
Als de handleiding de afmetingen van een telefoonboek heeft is de kans groot dat gebruikers er niet aan beginnen. Toch kun je beter geen inhoud weglaten om het boek compact te houden. Er is een reden waarom handleidingen vaak uitgebreid zijn. Als gebruikers per ongeluk op een knop drukken waarmee een mogelijk gevaarlijk proces wordt opgestart, en dit staat niet in je handleiding, dan zullen er vragen over veiligheid en aansprakelijkheid komen.
Als je product een uitgebreide handleiding nodig heeft, is het de moeite waard om er een ‘voorbeeld handleiding‘ boekje bij te doen. Geef de gebruikers een algemeen beeld van de interface en leg de basisfuncties uit zodat zij wat kunnen proberen zonder het risico iets kapot te maken.
Je handleiding wordt ook dikker door witregels/witruimtes. Deze zijn wel belangrijk, bijvoorbeeld tussen paragrafen en als marges, want hiermee wordt de leesbaarheid van het document vergroot, maar gebruik er niet teveel van. Kijk ook eens naar het lettertype. Vaak worden serif fonts gebruikt voor geprinte tekst en sans-serif fonts voor online tekst, maar als het om lettertype en -grootte gaat kunnen persoonlijke voorkeuren simpelweg verschillen. Zorg dat je weet wat in het verleden goed heeft gewerkt, sta open voor experimenten en vooral: test je keuze uit op gebruikers.
De Inhoudsopgave: Logisch vs. Consistent
Technisch schrijvers raden meestal aan om de inhoudsopgave een duidelijke hiërarchische structuur te geven. Goed advies, maar er is een iets uitgebreidere uitleg nodig. De inhoudsopgave in de handleiding en in de interface van het product moeten elkaar aanvullen. In de handleiding wordt de functionaliteit thematisch weergegeven en in de interface wordt deze visueel weergegeven. Als de thematische structuur van de inhoudsopgave niet overeenkomt met de visuele structuur van de interface kan dat gebruikers verwarren.
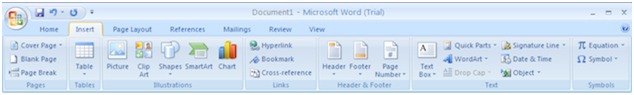
Neem bijvoorbeeld Microsoft Word voor 2007. Om een kop- of voettekst in te voegen moest je in het menu ‘Beeld’ de kop- en voettekst aanvinken. In deze interface werden kop- en voetteksten dus gezien als opmaakelementen van de pagina. Met de introductie van het zogenaamde Ribbon interface in 2007 is dit een beetje veranderd. De icoontjes voor kop- en voettekst zijn nu (Word 2007 en later) te vinden in het tabblad ‘Invoegen’.

Kop- en voetteksten worden nu gezien als externe objecten en zijn dus gegroepeerd met andere externe objecten – zoals afbeeldingen, grafieken, tabellen en symbolen – die gezien worden als additionele elementen (in tegenstelling tot opmaakelementen).
De vraag is hoe en of je deze verandering in de inhoudsopgave ook terug zou moeten zien. Het lijkt op het eerste gezicht prima om een hoofdstuk te maken genaamd ‘Pagina opmaken’ met subsecties voor Kop- en voettekst, en een hoofdstuk genaamd ‘Objecten invoegen’ met subsecties voor Afbeeldingen, Grafieken en Tabellen. Maar dit is niet in overeenstemming met de structuur van de nieuwe interface.
Het is beter om in het hoofdstuk ‘Objecten invoegen’ subsecties te maken die overeenkomen met de interface, dus Pagina, Tabel, Afbeelding, Link, Koptekst, Voettekst, Tekstvak, Symbool, enz. Hierdoor wordt verwarring voorkomen en wordt de gebruiker geholpen met het maken van een soort mentale plattegrond van alle functionaliteiten.
De Instructies: Doelgericht vs. Beschrijvend
Meestal worden handleidingen geschreven om gebruikers stap voor stap naar een specifiek doel te begeleiden. Deze benadering werkt goed voor sommige handelingen of soms zelfs voor complete toepassingen, maar soms is een meer beschrijvende handleiding, met minder strikte doelen, meer op zijn plaats.
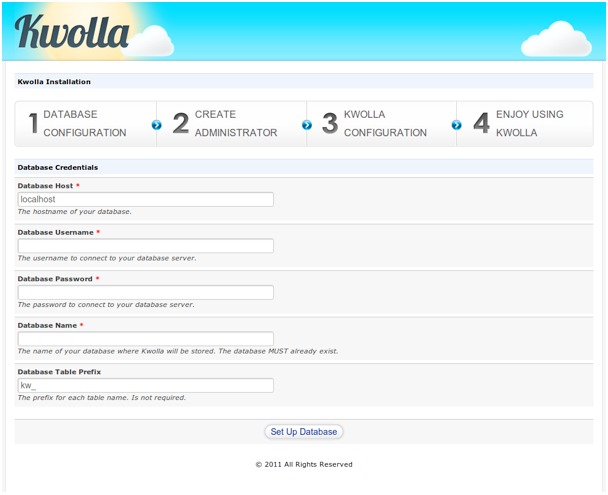
Het klassieke voorbeeld van een doelgerichte handleiding is een installatieproces. Het doel – het programma succesvol geïnstalleerd – is duidelijk gedefinieerd en er zijn meestal (relatief) weinig keuzes tijdens het proces. De interface van een installatiewizard is meestal ook gebaseerd op een aantal vaste stappen die in bepaalde volgorde worden doorlopen.

Doelgerichte handelingen worden vaak door de toepassing zelf gecommuniceerd, met na afloop een succesbericht als ‘installatie succesvol’ of ‘overdracht voltooid’. Als het doel niet zo duidelijk gedefinieerd is, is een andere soort handleiding beter geschikt. Neem bijvoorbeeld een gebruiker die documenten, video’s of presentaties wil maken die er prachtig uitzien. Deze gebruiker heeft meer aan een beschrijvende handleiding waarin staat welke functionaliteiten de software biedt en wat door welke knoppen geregeld.
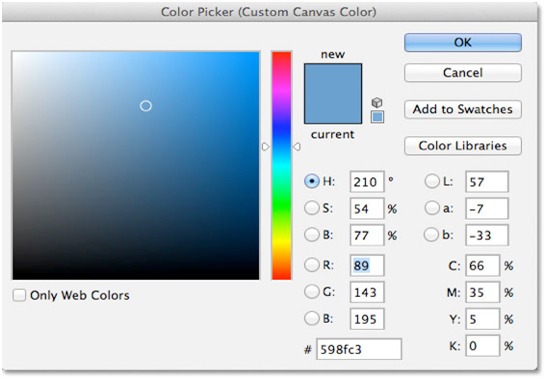
Neem bijvoorbeeld de kleurenkiezer in Photoshop.

De interface zelf communiceert geen strikt doel, maar geeft de mogelijkheid om de kleureigenschappen van een geselecteerd object te manipuleren. In de handleiding zou deze interface opgedeeld moeten worden in verschillende functionaliteiten en subfunctionaliteiten. Je zult uit moeten leggen hoe het kleurenvenster is gerelateerd aan de schuif ernaast en wat de kleurwaardes (RGB, verzadiging enz.) betekenen.
In gevallen waar de gebruiker veel vrijheid heeft in het bepalen van een doel heeft een beschrijvende instructie de voorkeur. Hierdoor kan hij de software beter leren kennen en experimenteren met de beschikbare gereedschappen en opties totdat hij een resultaat bereikt waar hij blij mee is.
De Taal: Technisch vs. Informeel
Technisch schrijvers raden meestal aan om simpele taal te gebruiken, zonder technisch jargon dat de gebruikers misschien niets zegt. Heel goed advies, maar er zijn weer een paar zaken om rekening mee te houden.
Vaak wordt in de interface zelf technische taal gebruikt. In dat geval, om consequent te blijven, kun je de technische termen het best uitleggen in een begrippenlijst. Ondanks dat het opzoeken voor gebruikers vervelend kan zijn is dit de meest acceptabele oplossing. Het is niet zo moeilijk om een begrippenlijst te hanteren, terwijl het alternatief – begrippen in de tekst uitleggen wanneer ze gebruikt worden – de instructies onoverzichtelijk maakt en vervelend is voor gebruikers die wel bekend zijn met de begrippen.
Te informele instructies kunnen zich ook tegen je keren. Sommige technisch schrijvers, zoals David Pogue, hanteren een soort gespreksstijl. Ondanks dat het wel mogelijk is om teksten te schrijven die instructief zijn én leuk om te lezen, zijn er ook risico’s aan verbonden.
Gebruikers lezen je handleiding waarschijnlijk om zo snel en efficiënt mogelijk hun werk gedaan te krijgen. Het gaat daarbij eigenlijk altijd om een reeks handelingen met bijbehorende tussenresultaten. Alles wat je schrijft dat hier niet direct mee te maken heeft kan de gebruiker afleiden, zeker als het grappige opmerkingen zijn. Probeer er dus voor te zorgen dat alles wat je schrijft gerelateerd is aan de handeling die je beschrijft of aan het resultaat dat eruit volgt. Hierdoor kan de gebruiker geconcentreerd blijven en efficiënt werken.
De Structuur: Uniform vs. Opgedeeld
Een roman wordt meestal van voor tot achter, regel na regel gelezen. In een handleiding daarentegen moet de gebruiker rechtstreeks naar de gewenste informatie kunnen bladeren. Als je handleiding duidelijk is opgedeeld in segmenten kan de gebruiker gemakkelijk vinden wat hij nodig heeft en onnodige informatie overslaan.
Kopteksten zijn kort en geven gebruikers niet altijd genoeg informatie over of een sectie de informatie bevat die zij zoeken. Het is daarom logisch om secties/hoofdstukken altijd te beginnen met een korte samenvatting, het liefst aangegeven met het woord samenvatting vetgedrukt. Op deze manier hoeven gebruikers niet het hele hoofdstuk te lezen. Dit is ook een goede plaats om gebruikers te wijzen op gevaren van bepaalde functies of om duidelijk te maken hoe deze gerelateerd zijn aan andere functies.
Je kunt ook het principe van betekenisvolle consistentie gebruiken om de instructies verder te structureren en verfijnen. Zet commando’s en resultaten bijvoorbeeld altijd op aparte regels. Maak commando’s — en alleen commando’s — vetgedrukt. Laat de instructies inspringen. Gebruik opsommingstekens voor opties en een genummerde lijst voor de vaste stappen die doorlopen moeten worden. Plaats afbeeldingen altijd onder de instructie die het betreft, nooit erboven.
Kijk tot slot nog even naar de bijlagen. Populair zijn indices, FAQ’s en begrippenlijsten. Deze hebben een herkenbare structuur (alfabetisch, vraag en antwoord, alfabetisch) waardoor ze eenvoudig en snel te scannen zijn. Interessant is dat je in deze secties juist expres af moet wijken van het principe van betekenisvolle consistentie met je interface. In plaats daarvan moet je met je gebruikers samenwerken om de belangrijkste trefwoorden, synoniemen en vragen te vinden om in deze secties te verwerken.
Tot slot
Gebruikshandleidingen spelen een cruciale rol in gebruikservaringen—niet alleen met de handleiding zelf, maar ook met het product. Helaas zijn handleidingen vaak meer frustrerend dan behulpzaam. Iedere toepassing is anders en vraagt om een andere aanpak. Ondanks dat er veel bruikbare tips zijn voor technisch schrijvers, kan het moeilijk zijn om te weten welk advies in welk geval gevolgd zou moeten worden.
Technisch schrijvers moeten al in een vroeg stadium bij de ontwikkeling van een toepassing betrokken worden zodat zij echt begrijpen hoe deze werkt. Op deze manier wordt een beter resultaat bereikt dan wanneer zij alleen het eindproduct en een deadline krijgen. Zij kunnen dan hun analytische en linguïstische vaardigheden gebruiken om processen voor gebruikers eenvoudig te verwoorden en een krachtige behulpzame handleiding te schrijven—zoals de handleiding altijd bedoeld was.