What is Context Help?
Context-sensitive help, or just “context help”, is a type of user documentation, which is smart enough to deliver the right content at the right moment. Often, this type of documentation is embedded into the application itself, rather than being a separate artefact.
You can say that such documentation is sensitive to the context – the user behavior, the application state, even the time of day or other factors determining what the user is doing and what assistance may be needed. Here a few examples of the context help logic:
- When the application shows a certain screen, relevant additional information may be shown in a popup. This may be relevant documentation links to help user better understand this screen, or useful practical tips & advice on the screen functions.
- When a user performs a certain sequence of actions, tips may be shown to explain how to complete what the user started, and what to pay attention to.
- Let’s suppose, some application settings are not configured or configured incorrectly. In this situation, the application may show a useful tip describing how to configure the options, giving links to additional material.
As you can see, the behavior of the context help may vary and the type of information may be different: short tips in a popup, detailed instructions in a separate application area or in a sliding window, as well as online documentation links to read.
Does my Web Application Need Context Help?![]()
If your web application is more tricky than this big red button, the answer is probably Yes.
Almost every application has settings or functions that require reading a user manual to understand the purpose and all side-effects. At the same time, users don’t like switching to online documentation in the middle of some multi-step process.
Context help makes it easier to understand complex features without switching to a different screen. Users can see helpful tips as small popups or embedded assistant panels right in the application’s UI.
OK, the benefit for the users is clear – they will be more successful with the application. But creating context help requires resources both from developers and the technical writers. How do you justify these efforts for the business? The answer may vary.
One type of users of your application are trial version users. They evaluate your application during a limited amount of time, and then they have to make a decision. The decision often depends on how easy it was to learn your tool. One way to make the life easier for trial version users is to embed contextual help to the application’s UI. This will help you answer novice user questions timely, right after they appear. The result for the business will be the improved conversion rate of the trials.
Another type of users are your clients, who already made their choice and are using your product for real-life tasks. Your clients certainly encounter questions from time to time, and they contact your technical support team for assistance. This experience can be improved by introducing contextual tips that are based on the questions your support team gets most often. This lowers the technical support cost for the company in the long term, and will certainly bring more loyal clients. If you also implement a searchable online documentation portal, the impact will be even better.
Who is Writing Context Help?
The mechanics that triggers context-sensitive help may vary a lot. It may be simple or multi-conditional and data-dependant. However, one aspect remains the same: the content for the embedded hints and tips needs to be created, maintained and updated. Who will be doing this?
The first idea may be to ask the application developers to write the tips while developing the UI. Well, asking devs to embed short hints for elements or human-readable messages in dialogs is OK, this works. More than that, such short hints for key GUI elements is a “must have” thing for a modern application. However, when it comes to writing longer instructions, we all know that it is better to ask a professional technical writer to do this. Most often, developers ask a technical writer to create the text for the embedded usage tips.
There are a few complexities related to this workflow. First of all, the developer may not describe the context precisely, so the technical writer may not fully understand where that tip will be shown. Besides, after a documentation expert provides the text to a developer, the content becomes compiled into the application source code. In this form, those tips are hard to maintain and update. Technical writers can’t make changes without Devs assistance. The documentation update workflow becomes limited by the application release cycle – you can’t update the embedded content before the next application release.
One more process that becomes tricky in this workflow is the documentation review. Normally, all documentation artifacts pass the review cycle before they go live. Even if you do not have a full-time reviewer in your team, you probably have a person who does the proofreading of every new or updated help topic. If the context help snippets are provided to developers by request via e-mail or some instant messenger, there is no formal workflow that gets triggered. In this setup, the review process becomes hard and error-prone.
A better approach is developing those context help topics separately, using the same workflow as for other documentation elements. When your application is web-based, a possible solution may be quite easy – you can pull the content of context tips dynamically from your online documentation portal. This means that you develop user manuals, context help topics, tips and usage instructions separately. They go through the normal documentation process, including the review steps.
In the application, instead of hardcoding the content in the source files, Devs specify the URL from which to pull a context help element from. So, your documentation team can improve the content without being dependant on developers. They can do this on a regular basis based on the questions the technical support team is getting.
This approach looks very attractive. You just need is a good documentation portal software where you can put the contents.
Creating Context Help in ClickHelp
One example of a tool to use for context help development is ClickHelp. This is a web-based documentation portal software, used both to develop online documentation and to host the ready user manuals.
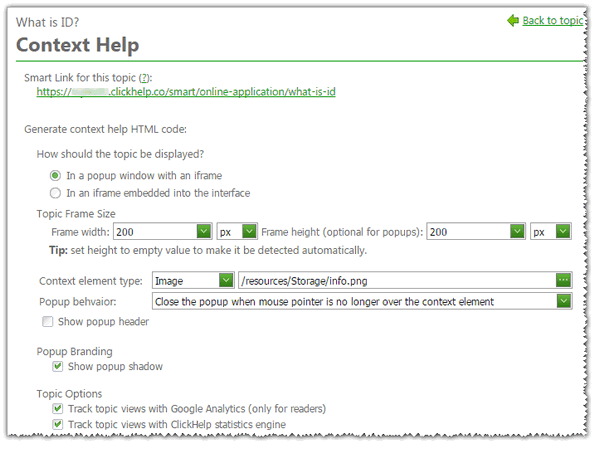
ClickHelp assists authors with creating the context help elements that show up in a small nice popup in the UI of a web application. The process is simple – you just write a help topic as you normally do, to include the tips you want to show. Then you switch to the Context Help property page of the topic, and take the ready HTML code to use, and paste it to your web application’s HTML code. When getting the HTML code, you can specify some settings that affect what the popup window looks like.

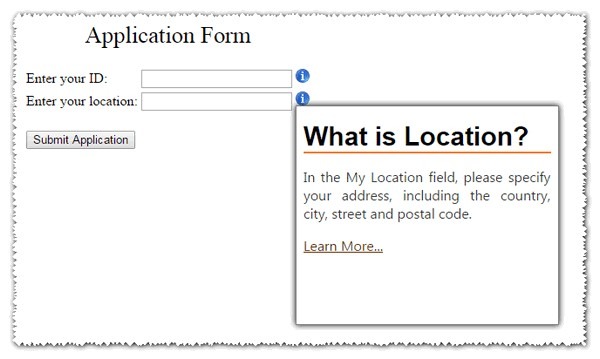
The generated HTML code references the current topic and takes care of showing the popup window when a specific UI element is hovered over with the mouse pointer. Below, you can see a simple example of turning a totally unusable application form to a slightly better thing, just by adding a couple of short context topics.

The topic contents is hosted outside of the application, in your online documentation portal. When you update the context topics with their new version, the application will start showing the new content without changes in the application’s code – the topic link remains the same.
This approach works almost for any type of a browser-based application. No matter what backend the Devs are using – Java, ASP.NET, PHP – the UI is still HTML on the client side. This means that Devs can easily add the HTML code snippet you give them to the page code and leverage the power of context-sensitive help.
About the Author – ClickHelp Team
This guest blog was written by the vendor of the ClickHelp online documentation tool. ClickHelp is a modern browser-based tool, which combines the documentation authoring environment for teams, and the documentation portal for the end-users. With ClickHelp, you can create an online documentation portal in minutes, it does not require installation – sign up, and get your portal ready.
To learn more about the ClickHelp documentation tool, visit this website: ClickHelp.com.
Happy Technical Writing!